Introduction to Pages in Applin App Builder: A Comprehensive Guide

In this guide, we’ll explore the various pages in the Applin App Builder and explain the functionality of each one in detail. This powerful tool enables you to design attractive and functional applications quickly and easily. Join us to become familiar with all of Applin’s features.
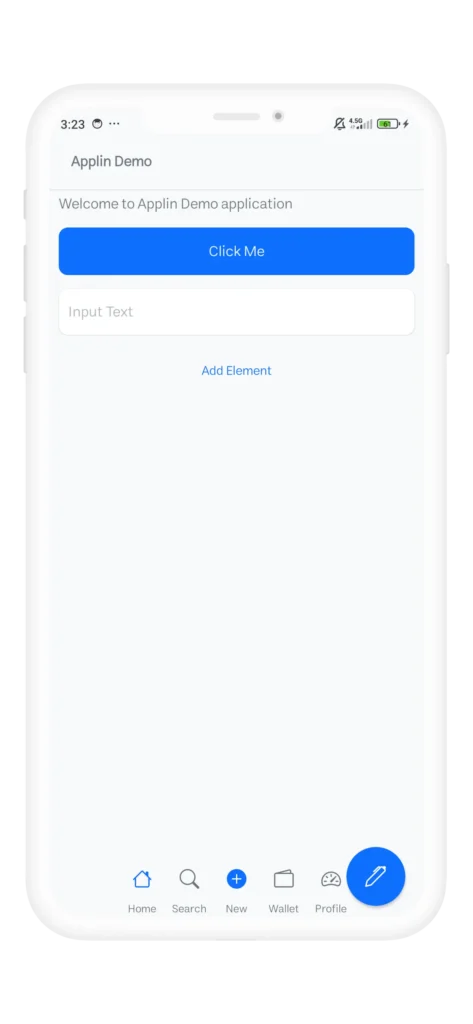
Main Page: The Showcase of Your App

The main page is the most important section of your app, acting as its showcase. On this page, you can use all of Applin’s native elements, including text, controls, and various lists. This page can display information and elements in a visually pleasing and user-friendly way. The main page editors allow you to design a dynamic and appealing page using different tools, such as the page editor, header, and bottom navigation.
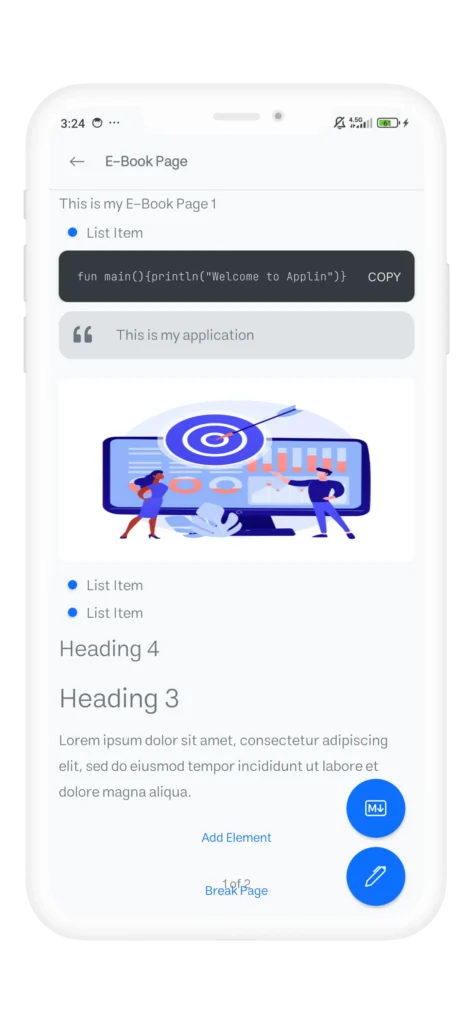
E-Book Page: Design Courses and Educational Books

The e-book page in Applin allows you to design and manage a complete book using subpages. These pages are created using Markdown language or Applin’s native elements, enabling you to offer educational courses and digital books in a visually attractive and user-friendly format.
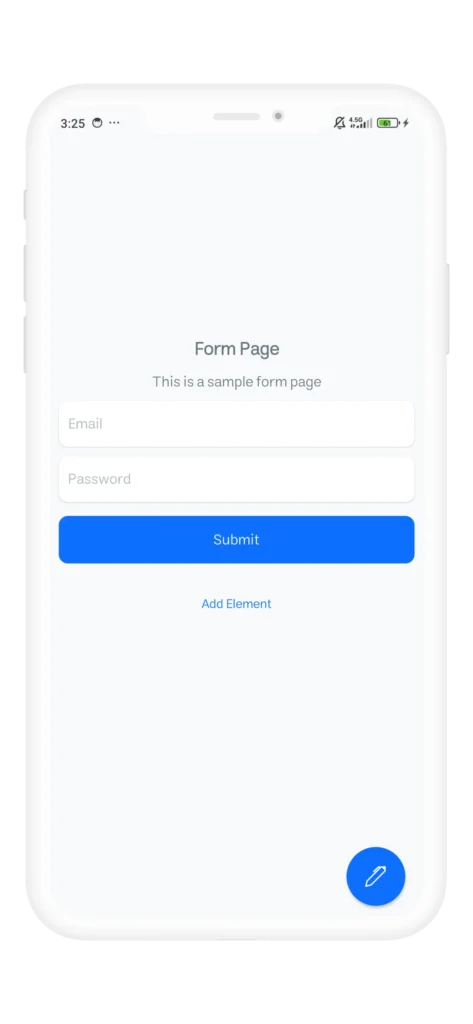
Form Page: Create Functional and Fast Forms

The form page enables you to quickly design necessary forms. These pages use text and control elements to create different forms, like form dialogs and full-page forms. The form page editors include tools like page editor, header, and other design tools to make form creation seamless.
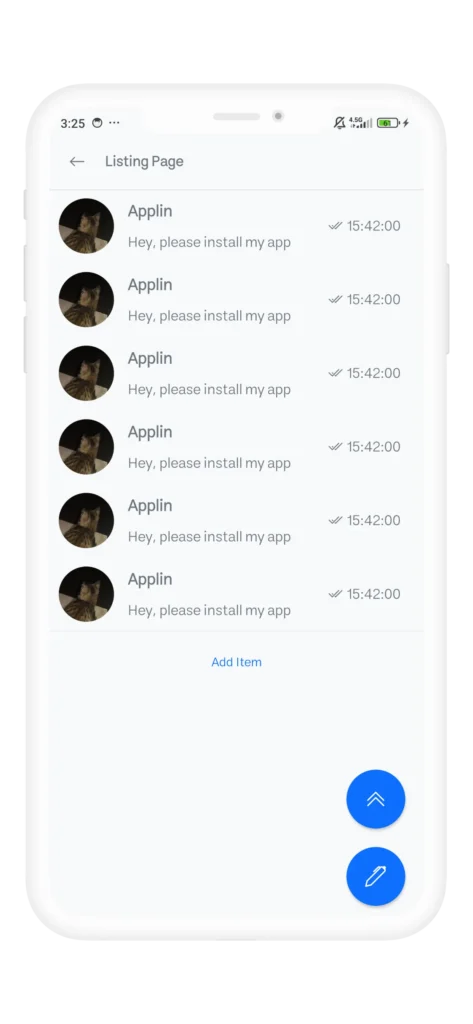
List Page: Manage Repeating Lists

The list pages support various types of repeating lists, such as chat lists, contacts, banners, etc. These lists can be either static or dynamic. Static lists, like profile pages, don’t change, while dynamic lists are managed by Applin’s content management system and can be updated and modified easily.
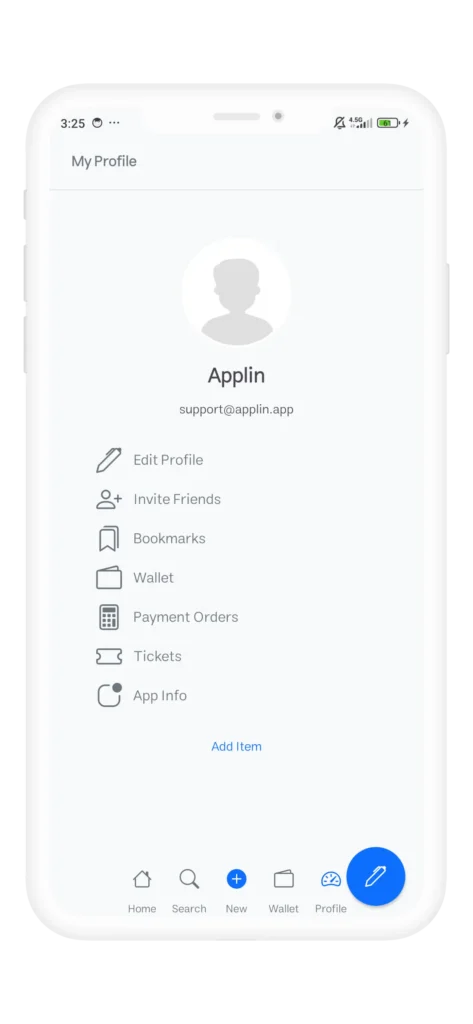
Profile Page: Design an Attractive User Profile Page

The profile page is a static list page and a key feature in Applin. With list elements, you can create a beautiful, personalized user profile page. This page includes tools like page editor, header, and profile style editor to give your profile page a polished look.
Web Page: Transform a Website into an App

One of the most valuable features in Applin is the web page, which allows you to turn your website into an app. Special features in this page include hiding unnecessary website elements and customizing the error page, making your app appear more native and professional.
Video Page: Play Educational or Personalized Videos

The video page allows you to display educational or other video content in a professional and customized manner. This page includes features like screenshot blocking and playing videos from cloud links, ensuring content security and a smooth user experience.
PDF Page: Display PDF E-Books

If you want to showcase a PDF file as an e-book in your app, the PDF page is the ideal choice. This page provides secure options for downloading and saving PDF files and includes screenshot blocking, making it a great tool for sharing educational materials, courses, and digital books.
Splash Page: App Branding and Introduction

The splash page serves as a transitional screen with three main elements: logo and brand, app name, and a loading bar. This page is essential for Android versions earlier than 14, giving users a sense of continuity and cohesion while the app loads.
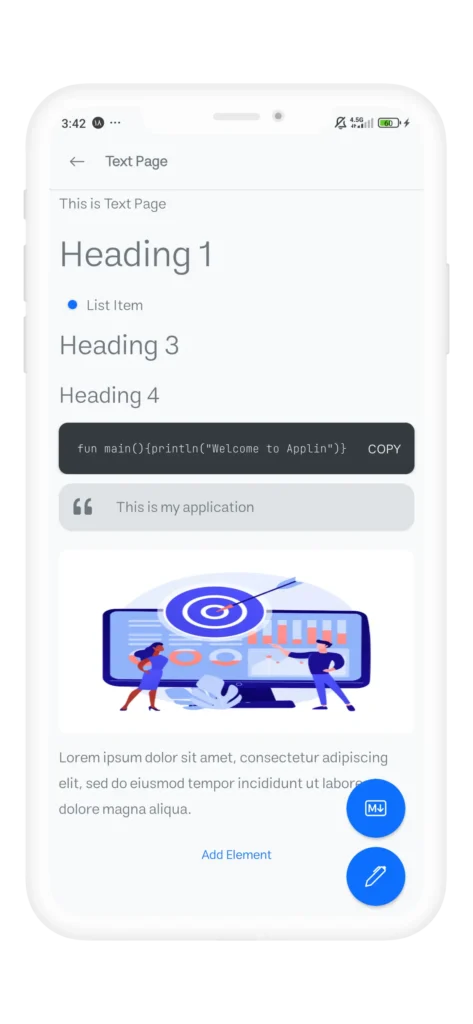
Text Page: Display Simple Text Quickly

The text page acts as a simplified version of the e-book page. It allows you to display text quickly using the Markdown editor. These pages lack control elements and are designed as single pages for straightforward text presentation.
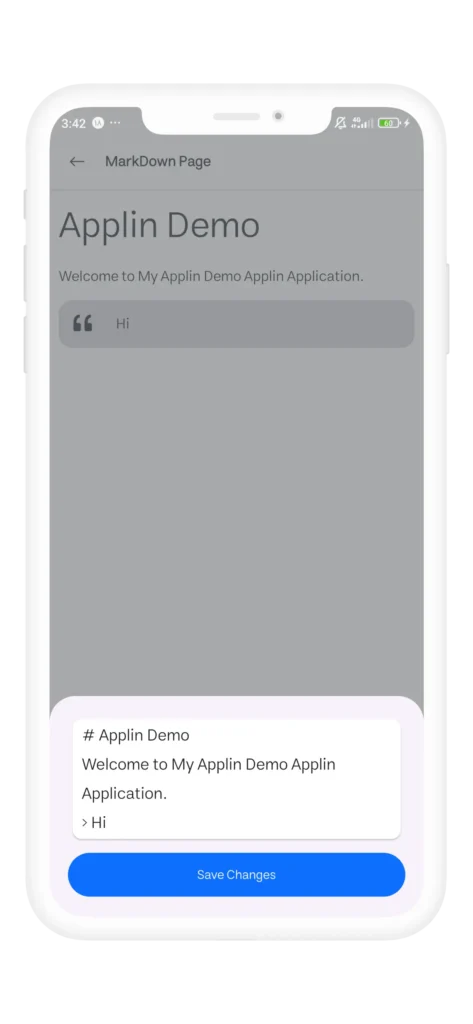
Markdown Page: Fast Writing and Direct Interpretation

The Markdown page allows you to write your content in Markdown and display it directly with Applin’s native elements. This page interprets your content rather than compiling it, which improves the display speed and is efficient for writing content that doesn’t require extensive changes.
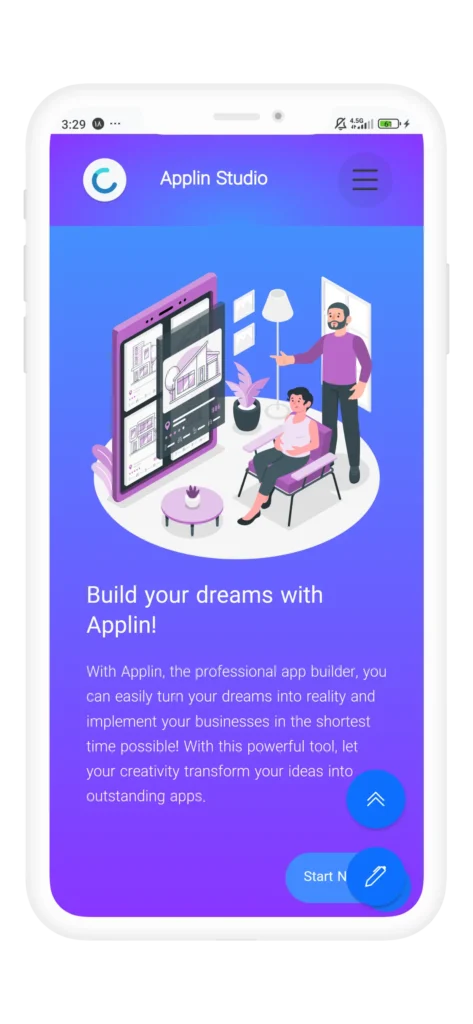
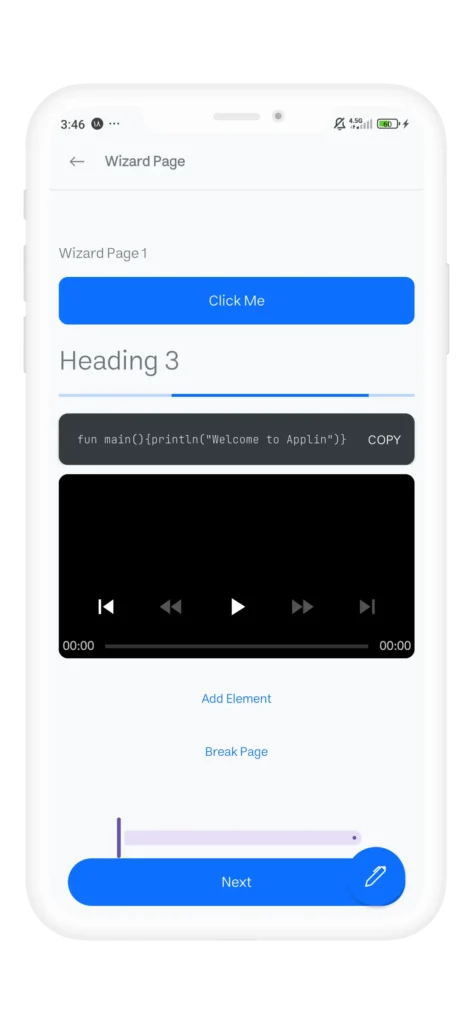
Wizard Page: A New, Dynamic Experience

The wizard page combines the features of the main page and the e-book page, centering all elements on one screen. This page includes subpages that you can navigate with a single button, making it an appealing option for introducing your app.
Image Page: Display Dedicated Images

The image page lets you display images as a standalone screen. It’s created only once and can be used to display any image from any page in your app.
Blank Page: Simple, Temporary, and Transitional

The blank page is the simplest page type in Applin, consisting of just a solid color with no elements. These pages are used temporarily and often for performing actions or executing commands.
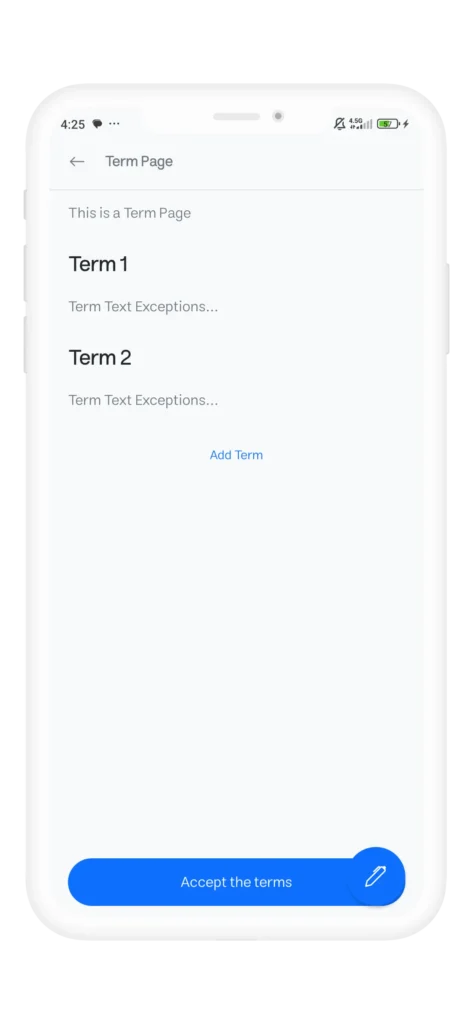
Terms Page: Design Attractive Terms and Conditions

The terms page allows you to design the terms and conditions page in an attractive format. This page includes repeating elements and enables you to present your terms clearly and neatly.
With this variety of pages and practical tools, Applin allows you to design and implement any type of application quickly and with high quality. Each of these pages offers unique features that help you build your app in the most effective way possible.


Comments