Complete Guide to MarkDown and Its Application in the Applin App Builder
Hello to all Applin users!
If you’re looking to create professional, lightweight, and user-friendly content, MarkDown is one of the best tools at your disposal. This simple markup language enables you to design text and various elements with a beautiful and organized structure without requiring advanced coding knowledge. In this comprehensive tutorial, you will learn MarkDown from scratch and discover how to use it within Applin to create professional content.
What Did We Learn in the Previous Session?
In the previous session, we covered how to create a MarkDown page in your app and leverage its features comprehensively. If you haven’t gone through that tutorial yet, we highly recommend starting with the guide on “Working with MarkDown Pages in Applin.“ This will help you understand the fundamentals and step-by-step usage of MarkDown pages in Applin.
What is MarkDown?
MarkDown is a simple markup language designed for writing text with specific structures (like headings, lists, links, etc.). It allows you to convert text into HTML easily or use it within platforms like the Applin app builder.
Why Choose MarkDown?
- Simplicity: No programming knowledge is needed.
- Speed: Faster than using complex editors.
- Flexibility: Content can be displayed across various platforms.
Core Structures and Elements in MarkDown
1. Headings
To create headings, use the # symbol. The number of symbols indicates the heading level:
# Heading 1
## Heading 2
### Heading 3
#### Heading 4
##### Heading 5
###### Heading 6
Output:

2. Bold and Italic Text
To emphasize text, you can use ** for bold, * for italic, and a combination for bold-italic:
- Bold Text:
**This text is bold**
This text is bold - Italic Text:
*This text is italic*
This text is italic - Bold and Italic Text:
***This text is bold and italic***
This text is bold and italic
- Bold Text:
This is a regular text, but **this text is bold** and *this text is italicized*.
Output:

3. Lists
To create unordered lists, use - or *:
- Item 1
- Item 2
- Item 3
Output:

4. Creating Links
To create a link in MarkDown, use the following syntax:
[Alt](Link)
For example:
[Applin WebSite](https://applin.app)
Output:

5. Images
To insert an image in MarkDown, use the following syntax:

For example:

Output:

6. Code Blocks
For show codes:
- To display a single line of code, use a single backtick
`around the code. - To create a multiline code block, use three backticks
```before and after the code.
`This is a single-line code.`
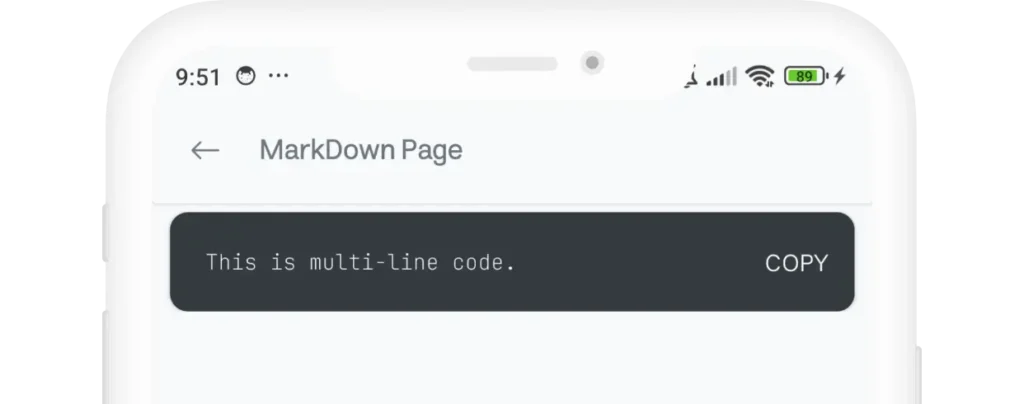
```
This is a multi-line code.
```
Output:

7. Blockquotes
To create a blockquote in MarkDown, use the > symbol before the quoted text:
> This is a quote.
Output:

Advantages of Using MarkDown in Applin App Builder
- High Speed: No need for manual design of elements.
- Lightweight Content: Produces lightweight and user-friendly output.
- Professionalism: Ability to display structured text in your app.
Conclusion
MarkDown is a powerful tool for content creation. By integrating it with the Applin App Builder, you can design professional and user-friendly applications. With this language, you won’t have to spend much time designing complex elements. We hope you enjoyed this tutorial and that it helps you create exciting projects! 😊
Stay tuned for more tutorials!


Comments